How to Resolve Git merge conflicts during a pull?
To resolve all conflicts with below simple steps.
git fetch && git reset --hard origin/master
git pull -X theirs
git pull origin masterTo resolve all conflicts with below simple steps.
git fetch && git reset --hard origin/master
git pull -X theirs
git pull origin masterOption 1:
We can handle it in hook_preprocess_node() in THEMENAME.theme
Print the variable in the node.html.twig file or your custom node twig file.
Option 2:
We can handle it directly via twig file
Change path.alias_manager in to path_alias.manager in D9, That's it.
$current_path = \Drupal::service('path.current')->getPath();
$result = \Drupal::service('path_alias.manager')->getAliasByPath($current_path);It's a simple 3 line code to achieve adding the body class based on the URL. Sometimes, we need to overwrite the existing styles based on the page. so, we need the page specific class.
Go to your THEME_NAME.theme file & add this below HOOK.
/**
* Implements hook_preprocess_html().
*/
function THEME_NAME_preprocess_html(&$variables) {
// Get the current path
$current_path = \Drupal::service('path.current')->getPath();
$internal_path = \Drupal::service('path_alias.manager')->getAliasByPath($current_path);
// Assign it to body class
$variables['attributes']['class'][] = str_replace("/", "", $internal_path);
}Make it simple :)
Problem:
When you try to import configuration using "drush cim", you will get the message like this "[error] Drupal\Core\Config\ConfigImporterException: There were errors validating the config synchronization.
Site UUID in source storage does not match the target storage."
The Configuration files only allow sync between same site to avoid issues importing configuration from one site to another.
We can import configuration from other websites into yours with Fresh drupal installation. Each Drupal installation uuid is unique.
Solution:
Install the fresh Drupal version. then follow the below steps.
Simplenews block AJAX submission - Drupal 8 / 9
Simplenews module:
URL: https://www.drupal.org/project/simplenews
Steps:
1. Enable the simplenews module
2. Change the form id (if you want) - Go to /admin/structure/block/manage/simplenewssubscription
3. Assign it to one region
4. Implement the custom code with your custom module.
That's it simple.
Get spam emails from your contact forms?
Mostly you can find the same words in those spam emails, in this module you can set spam words for each fields.
Example for words that common in spam emails: “Eric Jones”, “SEO Ranking”, “Digital marketing”, "SEO" ...etc
I'm sure if you have a contact form, you have already gotten one of his/her/it spam.
We are receiving daily SPAM from Eric Jones (probably a fake name) from talkwithwebvisitor.com and if you are reading this, probably you are, too. there are still loads of annoying emails like that which get through. Eric Jones SPAM from talkwithwebvisitor.com
try to Avoid these kind of spam keywords on Drupal webform, Use this module to block using the keywords.
Webform Spam Words Drupal (WSW)
Module: https://www.drupal.org/project/webform_spam_words
Avoid Spam words on Webform Drupal
It's a simple module for webform validation with spam keywords. Administrators can provide the access to add spam keywords, Error message and field name.
Installation
Usage Steps
Use spaceless tag to avoids extra whitespace between HTML to avoid browser rendering quicks
If you want to optimize the size of the generated HTML content output in Drupal twig files use {% spaceless %} tag.
{% spaceless %}
<div>
<strong>ThirstySix</strong>
</div>
{% endspaceless %}
{# output will be <div><strong>ThirstySix</strong></div> #}

Issue:
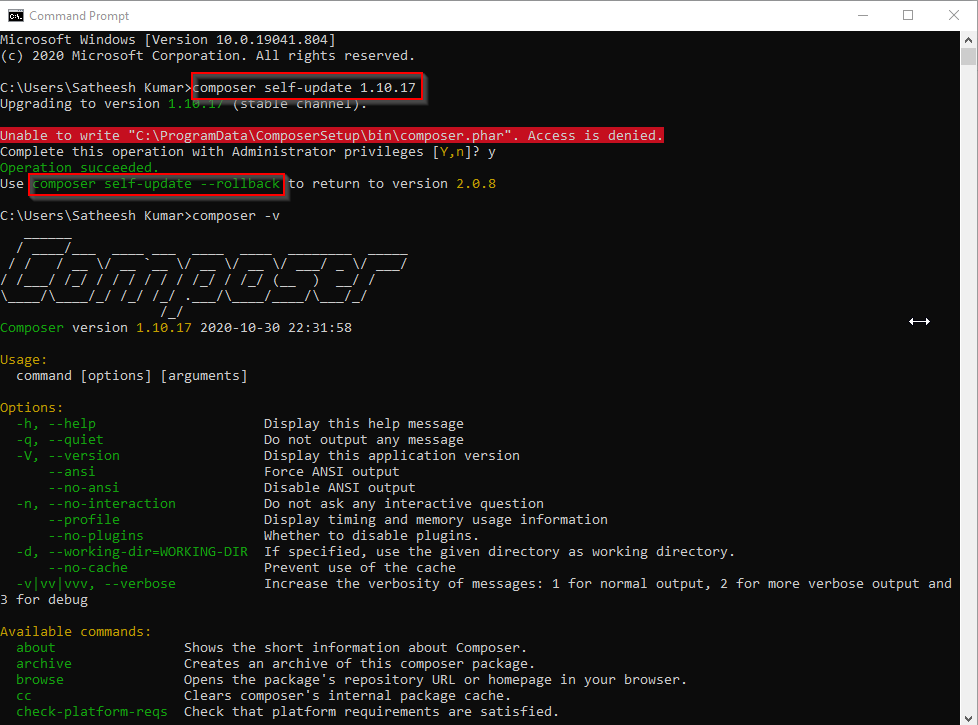
You are using Composer 2, which some of your plugins seem to be incompatible with. Make sure you update your plugins or report a plugin-issue to ask them to support Composer 2.
Solution:
You are using Composer 2, some plugins seem to be incompatible with composer
With specific version 1.10.17:
C:\Users\ThirstySix> composer self-update 1.10.17
Several Drupal 7 global values like global $language and global $user are also now accessed via services in Drupal 8 (and not global variables).
Drupal::languageManager()->getCurrentLanguage() and Drupal::currentUser()
Two ways to get the currentUser data:
1) Procedural code
$user = \Drupal::currentUser();
ksm($user->id());
(or)
2) OO code access the @current_user service, via dependency injection (DI)
$service = \Drupal::service('thirstysix.ex');
ksm($service->DisplayUserId());
Dependency Injection enables us to decouple reusable functionality by injecting it, rather than creating it inside of a class.
Drupal 8 introduces the concept of services to decouple reusable functionality and makes these services pluggable and replaceable by registering them with a service container.
Dependency injection is an alternative to the static \Drupal::service
There are, at least, two widely spread patterns in Drupal 8 in order to inject services into your objects. The first uses a service to inject services. The second uses a factory method that receives Drupal's container.
For Example:
modules/custom/thirstysix/thirstysix.info.yml
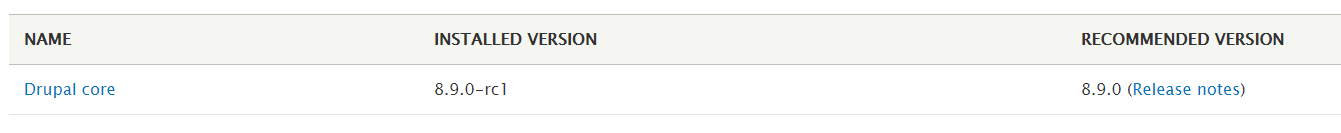
Update Drupal8 core version via Composer - simple 4 Steps. I am going to update the drupal core verion from 8.9.0-rc1 to 8.9.0


1. Check the project uses drupal/core-recommended or drupal/core
composer show drupal/core-recommended
Save your custom script in themes/THEMENAME/js/script.js
Declare your script in themes/THEMENAME/THEMENAME.libraries.yml:
ts-corescripts:
version: VERSION
js:
js/script.js: {}In THEMENAME.theme
<?php
/**
* Add custom scripts
*/
function THEMENAME_page_alter(&$page) {
$page['#attached']['library'][] = 'thirstysix/ts-corescripts';
//$page['#attached']['library'][] = 'core/jquery';
}
?>
\Drupal::messenger()->addStatus(t('Successful message.'));
\Drupal::messenger()->addWarning(t('Warning message.'));
\Drupal::messenger()->addError(t('Error message.'));
$('.group').each(function() {
var nums=[];
$(this).find('.tag').each(
var proht=$(this).height();nums.
});
var max=Math.max.apply(Math,nums);
$(this).find('.tag').attr('
});